반응형
안녕하세요 :)

이번에 티스토리 스킨을 새로 나온 Odyssey로 변경했는데, 예전에 작성한 글들을 확인해보니 수식이 전부 깨져서 나오더라구요ㅠㅠ 원인은 스킨 변경하면서 HTML에 추가했었던 수식 설정이 삭제된 것으로 추정됩니다.
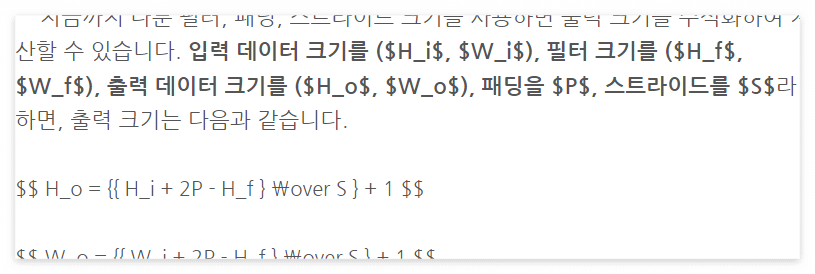
먼저, 예전 글에서 수식이 어떻게 깨졌는지 확인해 보겠습니다. 아래 캡처에서 $ 또는 $$ 로 감싼 부분이 원래는 전부 수식이었습니다 ; / 그래서 이번 포스팅은 티스토리에서 MathJax를 이용해 수식을 잘 표현할 수 있도록 설정해보려 합니다.

반응형
1. 티스토리 [블로그 관리] → [스킨 편집] → [html 편집] 접속

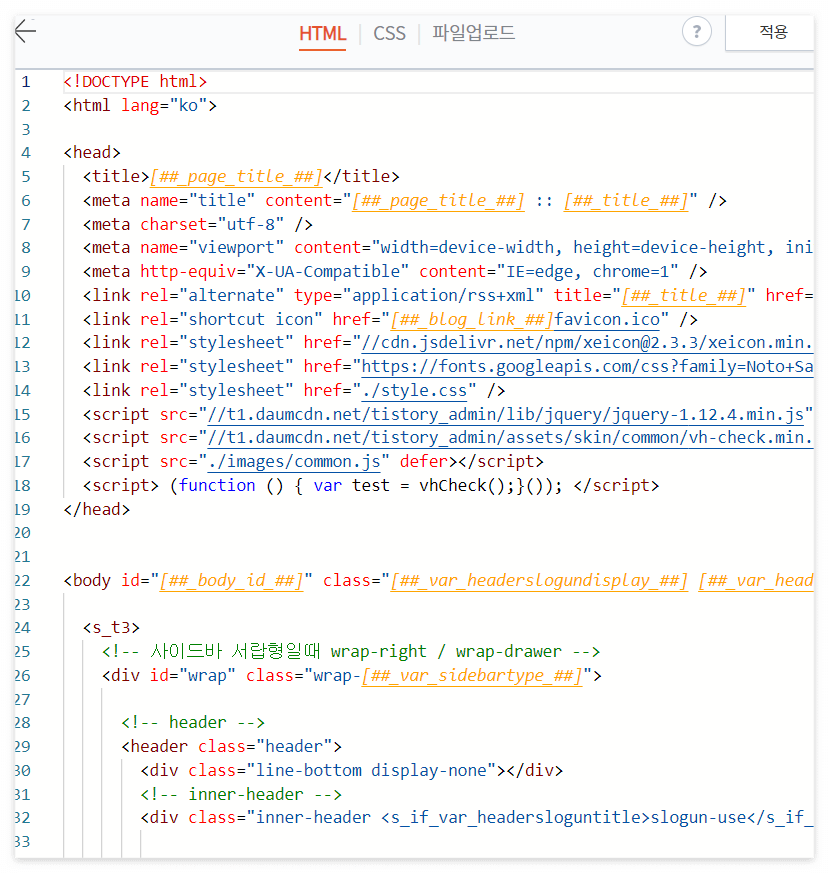
2. 아래 코드를 <head> ... </head> 사이에 붙여넣고 적용 클릭
<script type="text/x-mathjax-config">
MathJax.Hub.Config({ tex2jax:{inlineMath:[['$', '$'], ['\\(', '\\)']]} });
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>아래 캡처처럼 넣어주시면 됩니다.

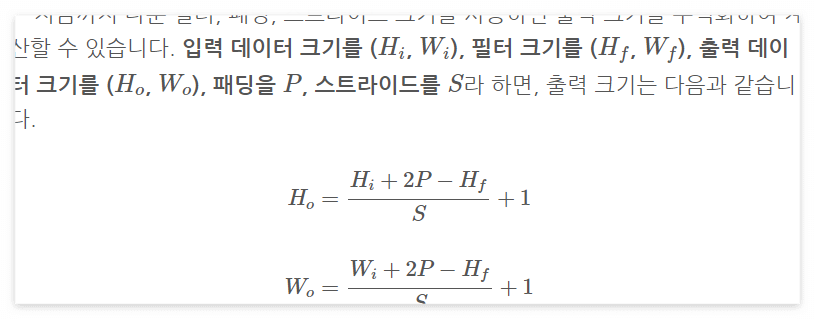
여기까지 완료하고 깨졌던 수식들을 다시 확인해보면, 정상적으로 수식이 출력되는 것을 볼 수 있습니다!

감사합니다 :)
반응형
'일상 관심사 > 티스토리' 카테고리의 다른 글
| 티스토리 본문 내 링크 설정 (html 설정) (0) | 2023.02.08 |
|---|
